Не так давно, перед блогерами возник вопрос, как сделать выравнивание текста по ширине в WordPress.После обновления до версии 4,7 — эта функция исчезла из панели визуального редактора.
Разработчики удалили кнопку выравнивания текста по ширине, посчитав её работу не всегда корректной. А посетители интернет ресурсов с удивлением заметили отсутствие привычного форматирования текста на многих сайтах.
Способы выравнивания текста
Для красивого оформления сайта имеет большое значение, как выглядит текст в написанных статьях. Его выравнивание по ширине, безусловно, добавляет привлекательности. Поэтому делать такое форматирование нужно обязательно.
Существует несколько вариантов выравнивания текста в ширину. Рассматривать их подробно мы не будем, сделаем краткий обзор.
Выравнивание текста в html-коде
Вариант для тех, кто никуда не спешит и знаком с понятием html. Делаем выравнивание с помощью параметра align. В визуальном редакторе переходим на вкладку «Текст», где представлен html-код статьи. Помещаем абзац или весь текст в тег <p>или<div>. Выглядит это так:
<p style=»text-align: justify;»>текст</p>
Обязательно нажмите «Обновить».
При использовании тега <p> в начале и в конце абзаца появляется вертикальный отступ, его нет при применении тега <div>.
Автоматическое выравнивание
Способ очень хорош. Он производит выравнивание текста в автоматическом режиме. Но есть одно «но». Вы должны обладать достаточными знаниями для того, чтобы вносить изменения в таблицу стилей style.css.
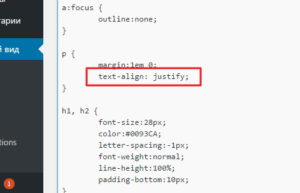
В панели управления WordPress находим «Внешний вид»⇒ «Редактор»⇒ «Таблица стилей» (style.css).В этом файле необходимо вставить правило: p {text-align:justify;}, для того, чтобы наш текст выравнивался по ширине. Сначала надо найти место, куда именно поместить данный код. Ищем букву р и вставляем в фигурные скобки text-align: justify;

После этого обновляем файл. Теперь весь опубликованный текст будет выравниваться по ширине автоматически.
Многие шаблоны настолько наворочены, что найти нужный фрагмент с буквой р, довольно сложно.
Самый простой способ выравнивания текста
Здесь вам ненужно особых знаний и навыков. Делается, до безобразия, просто. Идёте в визуальный редактор, выделяете написанный текст и нажимаете три клавиши «Alt + Shift + J». Всё, ваш текст выровнен.
Как сделать выравнивание текста по ширине в WordPress, мы рассмотрели. Выбирайте способ, который нравится, и применяйте на своём блоге. Будут вопросы – задавайте в комментариях.
Благодарю вас за то, что поделились статьей в социальных сетях!





Gala, глядя на перечисленные способы, я однозначно выбираю до безобразия простой. Он же по классике жанра и самый гениальный.
Юрий,благодарю за отзыв!Я солидарна с вами в этом вопросе.
Все это очень полезная информация. Хорошо, что в интернете сейчас можно найти ответ на любой вопрос.
Благодарю!
Спасибо за статью! На днях как раз задался таким вопросом. Выровненный контент по ширине смотрится куда более симпатично, но лазить в кодах как-то не очень охота.
А вот сочетание клавиш как раз кстати. Отредактировал уже две статьи на своем блоге. Интересно, почему убрали ту самую кнопку в редакторе. Для тех, кто не знает, как сделать другим способом, это проблема.
Согласна,Александр,выровненный текст смотрится лучше.А кнопку убрали,посчитав,что она не всегда работала корректно.Приятно,что статья оказалась полезной для вас,благодарю за отзыв.
Очень полезная статья! Особенно для тех кто пользуется WordPress. На мой взгляд — это самое удобное что есть среди платформ для сайтов.
Здесь я с вами полностью согласна!
Всем доброго дня! Может кто знает как разделять большие статьи на страницы? Чтоб понимали о чем идет речь — книги! Желательно что-нибудь из модулей или плагинов!
сем спасибо!
Премного благодарен, подсказка в самое нужное время! Сайт в закладки!
Владимир, благодарю за доверие! Приятно, что на сайте есть информация полезная для людей.
Галина, прочитала вашу статью про выравнивание текста по ширине. Очень много способов вы отыскали. А самый простой способ зайти в настройки темы на главной странице, потом в дополнительные стили и прописать правило css для абзаца
p{
text-align: justify;
}
Опубликовать и ваш текст всегда будет выровнен по ширине
А в редактор тем лезть не рекомендую, тем более, что при обновлении темы все изменения отменятся. Если редактировать код, то нужно делать дочернюю тему. А это для новичков не так просто, да и нет сейчас смысла, потому что практически в каждом шаблоне есть возможность редактировать стили не заходя в редактор тем, прям в настройках на главной странице.
Да новичком я вас не считаю, просто статья написана для новичков
Мой сайт действительно для новичков и предложенный мной способ выравнивания самый простой и при нём не надо никуда заходить, ни в какие стили и т. п., вероятно вы не читаете статью, а просто пишите своё мнение, особо не вникая в суть. Читайте комментарии выше. Кстати, я не рекомендую сегодня делать выравнивание, т. к. на мобильниках это выглядит ужасно, даже если сайт адаптирован под них.